Deskripsi Project :
Aplikasi toko adalah aplikasi untuk melakukan transaksi jual beli, terdapat 2 form pada aplikasi ini yaitu form login dan form toko.
Cara Kerja :
A. Form Login
- Masukan username dan password
- Jika benar akan masuk form toko
- Jika salah akan muncul peringatan / alert
- Klik tombol login untuk login
- Klik tombol keluar untuk keluar dari program
B. Form Toko
- Pilih salah satu product pada radio buton
- Otomatis akan keluar harga pada kolom price
- Masukan qty / jumlah barang
- Klik tombol hitung untuk menampilkan total harga di kolom total
- Klik tombol keluar untuk kembali ke form login
Tugas UTS mata kuliah Mobile Programing, yaitu membuat sebuah program Android dengan menggunakan Aplikasi Android Studio. Untuk mengetes aplikasi disini saya menggunakan Handphone Android saya "Realme 3 PRO" tentunya dengan mengaktifkan USB Debugging pada Opsi Pengembang terlebih dahulu. Dikarenakan laptop saya yang masih berprocesor AMD A9 sehingga tidak dapat menjalankan emulator android, bawaan dari android studio.
Link Download :
- Android Studio
- Adb Minimal And Fastboot Tools
Berikut adalah langkah-langkah nya :
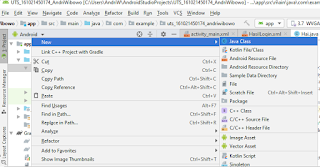
1. Buatlah Sebuah Project Baru Dengan Nama "UTS_161021450174_AndriWibowo".
 |
| gambar 1.0 |
 |
| gambar 1.1 |
 |
| gambar 1.2 |
 |
| gambar 2.0 |
MainActivity.java
package com.example.uts_161021450174_andriwibowo;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button btnlng,btnclose;
private EditText inuser, inpass;
//public String username, password;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
inuser = (EditText) findViewById(R.id.inuser);
inpass = (EditText) findViewById(R.id.inpass);
btnlng = (Button)findViewById(R.id.btnlng);
btnclose = (Button)findViewById(R.id.btnlng);
btnlng.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (inuser.getText().toString().equals(“andri”) && inpass.getText().toString().equals(“wibowo”)){
Toast.makeText(getApplicationContext(),”Anda Login Sebagai : “+ inuser.getText().toString() + ” dan Password : “+inpass.getText().toString(),Toast.LENGTH_SHORT).show();
Intent i = new Intent(MainActivity.this, HasilLogin.class);
i.putExtra(“username”,inuser.getText().toString());
i.putExtra(“password”,inpass.getText().toString());
startActivity(i);
}
else {
Toast.makeText(getApplicationContext(),”Username dan Password tidak sesuai Anda gagal Login”,Toast.LENGTH_SHORT).show();
}
}
});
btnclose.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
}
}
}
Source Code :
activity_main.xml
<?xml version=”1.0″ encoding=”utf-8″?>
<android.support.constraint.ConstraintLayout xmlns:android=”http://schemas.android.com/apk/res/android“
xmlns:app=”http://schemas.android.com/apk/res-auto“
xmlns:tools=”http://schemas.android.com/tools“
android:layout_width=”match_parent”
android:layout_height=”match_parent”
tools:context=”.MainActivity”>
<TextView
android:id=”@+id/textView”
android:layout_width=”259dp”
android:layout_height=”54dp”
android:layout_marginEnd=”16dp”
android:layout_marginRight=”16dp”
android:layout_marginTop=”32dp”
android:text=”Selamat Datang Di Toko”
android:textAppearance=”@style/TextAppearance.AppCompat.Display1″
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintTop_toTopOf=”parent” />
<TextView
android:id=”@+id/user”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_below=”@+id/logo”
android:layout_marginLeft=”16dp”
android:layout_marginStart=”16dp”
android:layout_marginTop=”108dp”
android:text=”Username :”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toTopOf=”parent” />
<EditText
android:id=”@+id/inuser”
android:singleLine=”true”
android:layout_width=”359dp”
android:layout_height=”wrap_content”
android:layout_below=”@+id/user”
android:layout_marginTop=”135dp”
android:hint=””
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintHorizontal_bias=”0.52″
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toTopOf=”parent” />
<TextView
android:id=”@+id/pass”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_below=”@+id/inuser”
android:layout_marginLeft=”16dp”
android:layout_marginStart=”16dp”
android:layout_marginTop=”208dp”
android:hint=”Password :”
android:inputType=”textPassword”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
/>
<EditText
android:id=”@+id/inpass”
android:singleLine=”true”
android:layout_width=”359dp”
android:layout_height=”wrap_content”
android:layout_below=”@+id/pass”
android:layout_marginTop=”235dp”
android:hint=””
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintHorizontal_bias=”0.52″
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toTopOf=”parent” />
<Button
android:id=”@+id/btnlng”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_below=”@+id/inpass”
android:layout_centerHorizontal=”true”
android:hint=”Login”
android:textColorHint=”#000000″
android:onClick=”pindah”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintVertical_bias=”0.699″
android:background=”@drawable/drawable”/>
<Button
android:id=”@+id/btnclose”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_below=”@+id/inclose”
android:layout_centerHorizontal=”true”
android:hint=”close”
android:textColorHint=”#000000″
android:onClick=”close”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
app:layout_constraintVertical_bias=”0.699″
android:background=”@drawable/drawable”/>
</android.support.constraint.ConstraintLayout>
 |
| gambar 2.1 |
 |
| gambar 3.0 |
HasilLogin.xml
<?xml version=”1.0″ encoding=”utf-8″?>
<android.support.constraint.ConstraintLayout xmlns:android=”http://schemas.android.com/apk/res/android“
xmlns:app=”http://schemas.android.com/apk/res-auto“
xmlns:tools=”http://schemas.android.com/tools“
android:layout_width=”match_parent”
android:layout_height=”match_parent”
tools:context=”.HasilLogin”>
<TextView
android:id=”@+id/textView2″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Username :”
android:layout_centerHorizontal=”true”
android:layout_marginTop=”106dp”
android:layout_marginLeft=”30dp”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toTopOf=”parent”/>
<TextView
android:id=”@+id/txthasiluser”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Username”
android:layout_centerHorizontal=”true”
android:layout_marginTop=”106dp”
android:layout_marginLeft=”130dp”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toTopOf=”parent”/>
<TextView
android:id=”@+id/textView4″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Password :”
android:layout_centerHorizontal=”true”
android:layout_marginTop=”156dp”
android:layout_marginLeft=”30dp”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toTopOf=”parent”/>
<TextView
android:id=”@+id/txthasilpass”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”TextView”
android:layout_centerHorizontal=”true”
android:layout_marginTop=”156dp”
android:layout_marginLeft=”130dp”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toTopOf=”parent”/>
<TextView
android:id=”@+id/textView6″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginTop=”16dp”
android:text=”Anda Login Sebagai”
android:textAppearance=”@style/TextAppearance.AppCompat.Display1″
app:layout_constraintEnd_toEndOf=”parent”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toTopOf=”parent” />
<Button
android:id=”@+id/btnclosew”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Close”
android:layout_centerHorizontal=”true”
android:layout_marginTop=”206dp”
android:layout_marginLeft=”30dp”
app:layout_constraintStart_toStartOf=”parent”
app:layout_constraintTop_toTopOf=”parent”
android:background=”@drawable/drawable”/>
</android.support.constraint.ConstraintLayout>
Source Code :
HasilLogin.java
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.widget.EditText;
import android.widget.Button;
import android.widget.TextView;
public class HasilLogin extends AppCompatActivity implements View.OnClickListener {
private TextView txtUsername,txtPassword;
private Button keluar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hasil_login);
txtUsername = (TextView)findViewById(R.id.txthasiluser);
txtPassword = (TextView)findViewById(R.id.txthasilpass);
Intent i = getIntent();
String txthasiluser = i.getStringExtra(“username”);
String txthasilpass = i.getStringExtra(“password”);
txtUsername.setText(txthasiluser.toString());
txtPassword.setText(txthasilpass.toString());
keluar = (Button) findViewById(R.id.btnExit);
keluar.setOnClickListener(this);
}
public void onClick(View clicked) {
switch (clicked.getId()) {
case R.id.btnExit:
exit();
break;
}
}
public boolean onKeyDown(int keyCode, KeyEvent event) {
//jika tombol BACK ditekan
if(keyCode == KeyEvent.KEYCODE_BACK){
exit();
}
return super.onKeyDown(keyCode,event );
}
private void exit() {
AlertDialog.Builder builder = new AlertDialog.Builder(this)
.setMessage(“Apakah Kamu Benar-Benar ingin keluar?”)
.setNegativeButton(“Tidak”, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
})
.setPositiveButton(“Ya”, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
finish();
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
}
Source Code :
toko.java
Berikut tokomusilm.java:
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class VianiActivity extends Activity implements android.widget.RadioGroup.OnCheckedChangeListener {
RadioButton button1;
RadioButton button2;
RadioButton button3;
RadioGroup radioGroup;
Button hitung;
Button close;
EditText z;
EditText Banyaak;
EditText total;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_Tokomuslim);
button1=(RadioButton) findViewById(R.id.radio0);
button2=(RadioButton) findViewById(R.id.radio1);
button3=(RadioButton) findViewById(R.id.radio2);
radioGroup=(RadioGroup) findViewById(R.id.radioGroup1);
radioGroup.setOnCheckedChangeListener(this);
z=(EditText) findViewById(R.id.text1);
Qty=(EditText) findViewById(R.id.qty);
total=(EditText) findViewById(R.id.jumlah);
hitung = (Button) findViewById(R.id.b1);
hitung.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
int h=Integer.parseInt(Banyaak.getText().toString());
int j=Integer.parseInt(z.getText().toString());
int totall=h*j;
total.setText(“”+totall);
}
});
close = (Button) findViewById(R.id.b1);
close.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
finish();
}
});
}
@Override
public void onCheckedChanged(RadioGroup arg0, int CheckId) {
// TODO Auto-generated method stub
if(button1.isChecked()){
Toast.makeText(this, “Baju Koko”, Toast.LENGTH_SHORT).show();
z.setText(“150000”);
}else if (button2.isChecked()){
Toast.makeText(this, “Gamis”, Toast.LENGTH_SHORT).show();
z.setText(“200000”);
}else{
Toast.makeText(this, “Peci”, Toast.LENGTH_SHORT).show();
z.setText(“125000”);
}
}
}
 |
| gambar 3.1 |
Dari hasil program diatas apabila kitas memilih salah satu radio button maka akan langsung muncul harga dari masing masing product barang yang kita pilih, lalu masih masukan Qty / Jumlah barang yang ingin kita beli dan tekan Hitung untuk mengetahui total harga. Untuk close klik tombol keluar.

0 comments
Post a Comment